If you've ever worked on a web development project as a developer, you should be familiar with JavaScript. JavaScript has been around for a long time and has become a popular scripting language among developers.
But as we already know when one technology or language rises, another enters the market and gives the top one a run for its money. TypeScript is a new competition in town. With TypeScript's growing popularity, we may consider it an upgraded version of JavaScript with more functionality.
TypeScript is an open-source programming language for creating high-level applications. In 2012, one of the technology monoliths, Microsoft, created TypeScript. The primary motivation for TypeScript development was to manage large-scale applications.
With the Node.JS and Deno frameworks, we can now use JavaScript for both the frontend and the backend. In fact, JavaScript is widely regarded as the primary scripting language for apps and web pages in many countries around the world.
But the main question here is whether JavaScript was designed to create large and complex web applications. Mostly, the answer will be NO!
In this article, we have boiled down the difference between JavaScript and TypeScript
What Is Javascript?
JavaScript is a programming language that allows you to build dynamic websites. It subscribed to client-side programming ideas, meaning it worked in the user's web browser without requiring any resources from the webserver. Javascript may also be used with other technologies such as REST APIs, XML, and others.
Features Of JavaScript
- It’s a cross-platform language.
- It’s used for client-side and server-side.
- It’s easy to learn and to start with.
- It’s a dynamic language: flexible and powerful.
- You have ‘the great freedom’ to do whatever you want with any object.
- Strong Testing Workflow.
- Added Dependencies.
- Framework Unsupported.
What Is Typescript?
TypeScript is the new version of JavaScript. It is a statically built language for writing clean and straightforward JavaScript code. It may be executed on Node js or any browser that supports ECMAScript3 or later versions.
Features Of Typescript
- Maintainability
- Offered great productivity for developers
- Code navigation and bug prevention
- Code ‘discoverability’ & refactoring
- Optional Static Type Annotation / Static Typing
- Additional Features for Functions
- Supports ES6
- Supports interfaces, sub-interfaces, classes, and subclasses
- Scalable HTML5 client-side development
- Rich IDE is available with autocomplete and code navigation features.
- Class-based object-oriented with the inheritance of private members and interfaces.
The Main Difference Between JavaScript And Typescript
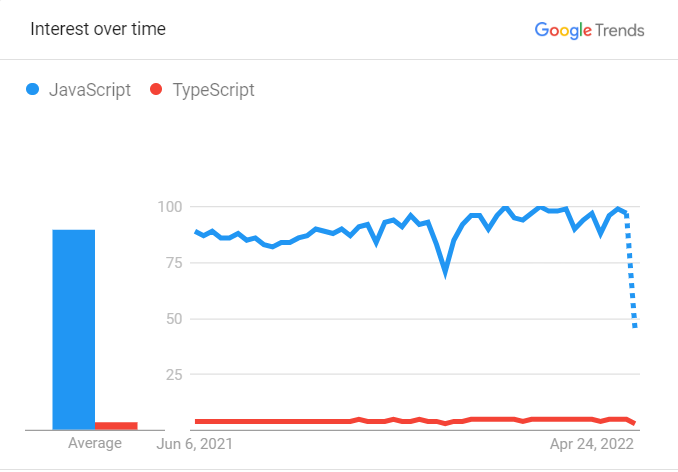
Before diving into the deep, let us first define each language. The following data from Google trends shows the past one-year search trends for both Frontend languages.

Why Developers Have Created Typescript Despite Having Javascript?
JavaScript was introduced as a client-side programming language. However, when developers used JavaScript for web development, they discovered that it could also be called a server-side programming language.
The JavaScript code, on the other hand, got rather intricate and hefty. As a result, JavaScript may be unable to meet the requirements of an object-oriented programming language. As a result, JavaScript will never thrive in the industry as a server-side technology. This is why the TypeScript programming language was created to overcome this gap.
Why Do We Need To Use Typescript Instead Of Javascript?
TypeScript is a more advanced version of JavaScript. As a result, as compared to other languages such as CoffeeScript or PureScript, learning many things is needed to create TypeScript code.
Types are not required with TypeScript, and any JavaScript file is a valid TypeScript file. While the compiler will alert you if any of your starting files have type errors, it will nevertheless present you with a working JavaScript file. TypeScript will perform admirably, and it is simple to develop your abilities over time.
Does Typescript Fit For Frontend Or Backend?
TypeScript is ideal for both the frontend and backend of app development because it is compiled into JavaScript.
Moreover, JavaScript is popular for websites and apps' frontends. As a result, TypeScript may be used for the same purpose, but it also works well on the server-side for complex and large-scale corporate applications.
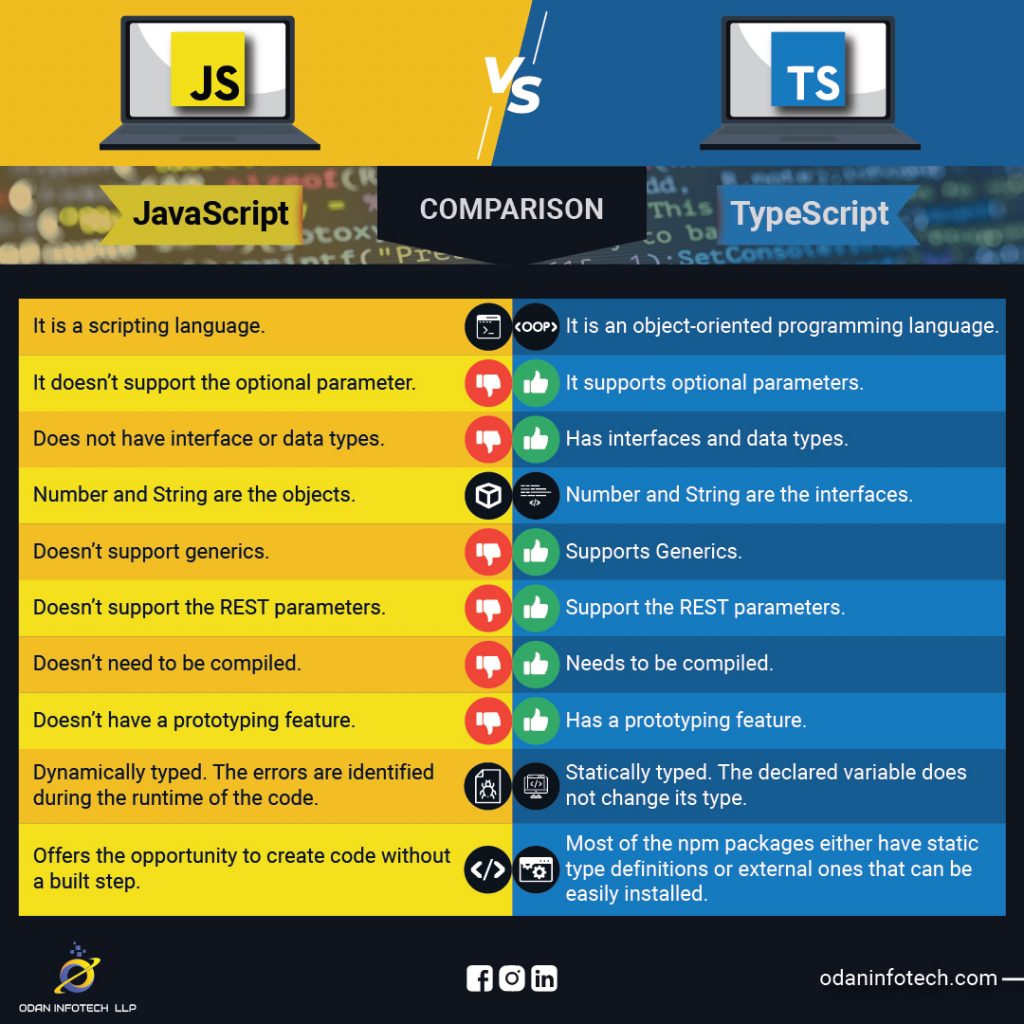
Difference Between Typescript And Javascript
Both Typescript and JavaScript are programming languages that are commonly used at the client end to process server requests and present data on UI. Both are scripting languages, however, Typescript has more functionality than Javascript, hence it might be considered the superset of Javascript.
The following are the important differences between TypeScript and JavaScript.

Uses Of Typescript Over Javascript
- TypeScript has a strongly-entered type or allows static typing. This means that static typing allows for type validity to be checked at compilation time.
- During development, TypeScript identifies compilation faults. As a result, the scope of evaluating mistakes during runtime is relatively limited. On the opposite, JavaScript is an interpreted language.
- TypeScript is little more than JS with some ES6 capabilities placed on top. Although it may not be retained in your preferred web browser, the TS compiler can compile.ts files into ECMAScript.
Javascript Vs Typescript: Which Is Better?
JavaScript is best suited for new teams working on small web projects. TypeScript is an excellent choice if you have a team with strong skills and understanding and want them to tackle a big project.
TypeScript is appropriate for developers who wish to write understandable, clean code. We're not going to go into detail about what TypeScript has to offer, which includes live-bug checking and static typing.
Although JavaScript is not a complete programming language, it may be used in conjunction with HTML to improve web page quality. Furthermore, there are many seasoned developers that are well-versed in JavaScript development.
Furthermore, TypeScript, like JavaScript, is not implemented by all web browsers. If you're stuck deciding between TypeScript and JavaScript, the preceding article can help.